目录
- 类型转换
- 各类型的API
- 内存图
- 深复制
类型转换
转字符串string(比调用toString()API更常用简单的方法)
使用
+''或者''+(即与空字符串相加)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
171 + ''
"1"
true + ''
"true"
var obj = {}
obj + ''
"[object Object]"
null + ''
"null"
undefined + ''
"undefined"
//+ ''的逻辑是如果发现左右任意一边有字符串,它就会尝试把另外一边也变成字符串;+号总是希望能得到两个字符串。一个问题
1+'1'=?解答:由于加号只能加相同类型的东西,所以它会尝试改变这个类型,优先会尝试把数字变成字符串,所以上面的的问题可以等价于
(1).toString()+'1'所以结果是'11'
转布尔值boolean(比Boolean()全局方法更常用简单)
用
!!给任何东西取反两次就会得到一个布尔1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28!true //取反一次
false
!!true //取反两次,根据这个得出新的方法,用任何东西给它取反两次就会得到一个布尔
true
!! 1 //number
true
!! 0 //number 0 false
false
!! '' //空字符串 false
false
!! ' ' //非空字符串
true
!! {} //空对象
true
!! {name: 'xiao'} //非空对象
true
!! null //null false
false
!! undefined //undefined false
falseJS里面其它的值变成布尔的时候,只有五个特殊值(七种数据类型,symbol先不考虑剩下的六种,布尔变布尔false变false除外),number里面只有两个是false分别是
0和NaN;string里面只有一个是false,只有空字符串'';null只有一个值,它就是false;undefined也只有一个值,它是false;所有的object都是true包括数组跟函数.1
2
3
4
5
6
7
8
9
10
11!! 0 //数值0
false
!! NaN //数值NaN
false
!! '' //空字符串
false
!! null //null
false
!! undefined //undefined
false
//上面五个是 五个falsy(adj:假的,假值)值!关于falsy值,falsy是在 Boolean 上下文中认定可转换为false的值;JavaScript在需要用到布尔类型值的上下文中使用强制类型转换将值转换为布尔值,比如:在条件语句或者循环语句中.
1
2
3
4
5
6
7
8
9if (false)
if (null)
if (undefined)
if (0)
if (NaN)
if ('')
if ("")
if (document.all) [1]
//严谨来说有上面8个
转number(把其它数据类型转成number)五种方法
Number('1') === 1parseInt('1',10) === 1全局函数,把它变成整数,第二个参数表示进制,一般都要加上,如果没加上表示默认10进制.parseFloat('1.23') === 1.23把它变成浮点数,不用写第二个参数,因为它只有10进制。'1'-0 === 1减0,任何一个东西减上一个0都会得到一个number,既有parseInt的功能也有parseFloat的功能,所以最常用。1
2
3
4'1'- 0
1 //减0
'1.23' - 0
1.23 //减0但是上面的方法没有
parseInt和parseFloat严谨,遇到特殊情况结果不同,如下图:

+ '1'=== 1取正,+表示取它原本的值用数字表示。1
2
3
4
5
6
7
8+ '1'
1 //取正,不是绝对值
+ '.1'
0.1 //取正
+ '-1'
-1 //取正
-(- '-1')
-1 //拓展,取-('-1')的负数图示:

一般常见的面试考点都是考第二种
parseInt例如:1
2
3
4
5
6
7
8
9
10
11
12
13parseInt('011')
11 //以前结果是9,因为0开头会被认为是8进制
parseInt('011',8)
9 //8进制
parseInt('011',10)
11 //10进制
一些奇怪的考点:parse会从头开始能parse多少就parse多少,(这也是与减0跟取正不同的地方)一旦不能parse它就返回。
parseInt('sss')
NaN //不存在的数字
parseInt('1s')
1 //后面s不能parse了返回1
parseInt('12s')
12 //后面s不能parse了返回12
各类型的API
转成string的API
toString()以及用String的全局方法window.String()- 如果想让一个东西变成字符串,如果它能变成字符串,调用下toString就行。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19var n = 1
n.toString()
//"1" number转string
var b = true
b.toString()
//"true" boolean转string
var a = null
a.toString()
// null转string语法错误,`Uncaught TypeError: Cannot read property(属性) 'toString' of null`,null没有toString这个API。
var c = undefined
c.toString()
//undefined转string语法错误,`Uncaught TypeError: Cannot read property 'toString' of undefined,同样的,undefined没有toString这个API。
var object = {name:'xiao'}
object.toString()
// "[object Object]" 有toString这个API,不过结果不是我们想要的,得到的是"[object Object]",前面小写,后面大写。console.log其实也是用的上面的原理,理论上console.log只能接受字符串,console.log如果发现不是字符串就会调用toString函数,也叫做API。除了console.log很多其它的地方也会如此。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24console.log('xiao')
xiao
//出来的结果没有引号包裹xiao,是因为浏览器打出的东西是瞎打的,
console.log(1) //相当于console.log((1).toString())
1
//虽然没加引号,其实是浏览器省略了。
var obj = {}
obj['name'] = 1 //object默认的key是字符串,给的'name'也是字符串,所以打印出来是1。
//1
//obj{name :1}
obj[2] = 2 //但是如果直接给obj一个数字为2的key,它会默认把数字2toString()成字符串,所以
//2 能打印出来2,obj里面也增加了一个字符串2的key。
//obj{2: 2, name: 1}
obj[true] = 3 //给一个布尔为true的key也是同样的道理,console.log会默认把true转成字符串
//3 true。
//obj{2: 2, name: 1, true: 3} //现在obj有三个key了,除了字符串'name',数字2跟布尔true都是 自动转换的。
obj[{}] = 4
//4
//obj{2: 2,name: 1,true: 3,[object Object]:4} //道理同上,这里换成了对象调用toString()window.String()示例这个跟加号的功能一样强大,它是一个全局函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15window.String(1) //number
"1"
window.String(true) //boolean
"true"
window.String({}) //object
"[object Object]"
window.String(null) //null
"null"
window.String(undefined) //undefined
"undefined"
// window.可以省略转成boolean的全局函数
Boolean()要大写开头- 下面示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24Boolean(1)
true
Boolean(2)
true
Boolean(0) //number 0,结果是false
false
Boolean('') //空字符串,结果是false
false
Boolean(' ') //空格字符串
true
Boolean('1') //其它字符串都为true,因为里面有东西
true
Boolean(null) //null,结果是false
false
Boolean(undefined) //undefined,结果是false
false
Boolean({}) //空对象,结果是true
true
Boolean({name:'xiao'}) //只要是对象,结果都是true
true
JavaScript的数据类型
#Number
在JavaScript中,不区分整型和浮点型。例如
1 //整数
1.1 //浮点数
0.232e4 //科学计数法 等同于0.232×10000
-23 //负数
NaN //not a number ,表示结果无法集散
Infinity //无限大 超出Number的取值范围
两个例子1
22 / 0 = Infinity
0 / 0 = NaN
#布尔类型
和所有语言一样,布尔类型只有两种取值,true和false
true //true
false //false
2 > 1 //true
2 < 1 //false
跟布尔类型密切相关的是与或非三种运算
##与运算
运算符 &&1
2
3true && true //true
true && false //false
false && false //false
##或运算
运算符 ||1
2
3true || true //true
true || false //true
false || false //false
##非运算
运算符 !1
2!true //false
!false //true
#字符串
字符串是使用单引号’或者双引号”括起来的任意文本
例如’android’ “ios”
但是’’或者””本身并不是字符串的一部分
#数组
数组是一串按照顺序排列的元素的集合,例如:1
2
3[1, 2, 3, 4, 6, 7]
[23, 54, 54, '12', 'adc']
['12', '23', 'av', {a:b,c:d}, [1, 2]]
创建数组的两种方法
- var arr = new Array(‘a’, ‘c’, ‘d’)
- var arr = [‘a’, ‘c’, ‘d’]
推荐使用第二种方法,该方法申明的数组可读性更好
#对象
由key-value组成的无序集合1
2
3
4
5
6
7
8var company = {
google: 'android',
apple: 'ios',
microsoft: ['office', 'windows', 'vs'],
facebook: 'facebook',
beijing: true,
money: null
}
##取值1
2
3company.google //'android'
company.microsoft //['office', 'windows', 'vs']
company.monet //null
##添加
var company = {…}
company[‘china’] = ‘1949’
console.log(company)
##结果1
2
3
4
5
6
7
8
9{
apple: "ios"
beijing: true
china: "1949"
facebook: "facebook"
google: "android"
microsoft: ["office", "windows", "vs"]
money: null
}
#null和undefined
null是什么都么有,空的,和0以及空字符串null都不同
undefined是未定义
两者的区别未见啥大的意义,一般情况下,都应该使用null,undefined可用于判断参数是否传递,未传递则为undefined
css布局总结
1. 水平居中
- 方法一:margin:0 auto; (最常用的居中布局方式)
- 方法二:text-align和inline-block的结合(设置父元素的text-align为center)。
这种方式最好应用于图片、按钮、文字之类的居中模式,否则就需要借助inline-block来进行居中布局。
- 方法三:position绝对定位来实现居中布局。
适用于块级元素不给出宽高的情况下(需要借助transtrom的tanslateX方法)。
1 | #parent{ |
- 方法四:利用flex弹性布局的一个属性。
子元素宽度已知的情况下
1 | #parent{ |
- 其他还有很多方法,一般用的不太多。并且各种方法优缺点不一样,可选择性使用。
2. 水平居中及垂直居中
- 方法一:先说一种神奇的方式吧
- 子元素
div绝对定位 - 父元素需要被定位
- 子元素 top、bottom、left、right 四个位置值均为 0
- 子元素 margin: auto;
1 | #parent{ |
方式二:利用position的绝对定位及负边框来实现。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15parent{
position: fixed;
width: 100%;
height: 100%;
}
#child{
position: absolute;
left: 50%;
top: 50%;
width: 400px;
height: 200px;
margin-top: -100px;
margin-left: -200px;
background-color: #ccc;
}
对于未给出宽高的元素,又需要请transform登场了,但是需要做好各浏览器的兼容。
- 其他应该还有一些方法,暂时还没想到
3. 左边固定右边自适应的两列布局
- 方式一:float+margin的方式
这种方式一定要记得给父元素清除浮动(
clearfix)
2
3
4
5
6
7
8
9
10
11
content: '.';
height: 0;
overflow: hidden;
clear: both;
display: block;
visibility: hidden;
}
.clearfix {
zoom: 1; <!--hack-->
}
看起来有点小复杂啊,这里不分析这种方法的原理,记住就好了。当然也可以直接借助触发BFC的方式来解决(常用的方式就是给你的父元素设置overflow: hidden;)。
代码:
1 | #left{ |
- 方式二:float+overflow的方式
这就是传说中利用BFC的规则来实现两列布局!
这种方式父元素的高度是取决于最大子元素的高度,在左边栏高度大于右边栏的情况下不会出现问题,但是反过来就塌陷了,所以还是需要给父元素清除浮动
1 | #left{ |
- 方式三:float+margin+position的方式
这个方式呢也用到过,但是要考虑的比较多一点,不过其实也还好。
实现代码:
1 | #parent{ |
这种方式实现起来很简单,但是对后文是有影响的,需要自己解决一下
- 方式四:flex方式
这个呢,坑肯定是比较多的,建议用在小范围的布局,当然某些时候用起来确实比较爽歪歪
1 | #parent{ |
- 其他的
4. 左边自适应右边固定
- 方式一: 当然还是position
反正很多情况都可以用position来解决,但是,同时也会有一些其他问题出现,所以,自行思考用不用~
1 | #parent { |
5. 两边固定中间自适应的三列布局
这个布局用的也挺多的
- 方式一:纯float方式
注意:
- 左侧元素与右侧元素优先渲染,分别向左和向右浮动
- 中间元素在文档流的最后渲染,自动插入到左右两列元素的中间,随后设置 margin 左右边距分别为左右两列的宽度,将中间元素调整到正确的位置。
1 | .left{ |
但凡用float的时候都要想一下父元素上清除浮动这个问题!
- 方式二:position的绝对定位
其实感觉跟float的原理差不多,都是将左右两侧的块先固定好,再对中间部分进行处理,只不过自己可以在不同情况下选择float或者position。(补充:这种方式的父元素高度取决于中间部分的高度,当两侧高度大于中间高度时,则出现高度塌陷,除非指定父元素的高度,当两侧高度小于中间部分时,可以使用。所以要考虑使用场景慎重选择不同的方式)
1 | .parent{ |
- 方式三:flex的弹性布局
不得不说的是其实很多布局都可以用flex来实现(简单粗暴),但是flex的兼容性不是很好,并且还有别问题,所以保险起见还是选择常用的,这里简单介绍下。
1 | .parent{ |
- 方式四:最后该淘宝的双翼布局闪亮登场了
要注意的是这种布局方式需要将主栏优先渲染,然后再加上两边的翅膀,即双翼,
- 第一步,先将主栏左浮动,并设宽度为100%,即铺满父元素
- 第二步,将左栏左浮动,并设左外边距为-100%
- 第三步,将右栏左浮动,并设左外边距为负的自身宽度
- 第四步,设置主栏,这时候不管你使用什么方法都达不到效果,解决办法就是给主栏的内容加一个包裹层,并设左右外边距为左右两侧的宽度。
- 第五步,好了,完美!(但是别忘了,要清除浮动)
随身git服务器
先占个坑,慢慢写
css学习笔记
- 一个元素的高度是由内容决定的,不要给他设定确定的高度。div高度由其内部文档流元素的高度总和决定,并不是相等,只是决定。
- 文档内元素的流动方向叫文档流
- 内联元素从左往右流,如果遇到宽度不够的阻碍,再另起一行继续流,如果是块级元素,每个块占一行,从上往下一直流。
- 添加border是很方便的调试方法。
如果内联元素是个很长的单词,默认情况下是不能分开的。如果要打破需要添加
word-break属性。word-break属性取值举例break -all、break-word
内联元素的高度(难点)
文字的居中不是让文字的中线居中对齐,而是让基线对齐。
上图对齐蓝色的小a才是正确的。
上面中间的箭头就是基线、上下分别是上下线,中间的虚线叫中线。
每种字体的浏览器默认建议行高不一样。具体情况是由设计师给的字体
font-size大小然后在不同的字体情况下有不同的建议行高。多个span在一起的时候,这一行的高度则由最高的span决定。
内联元素的高度基本是不可测的,在font-size比较小的时候可以用
line-height来控制内联元素所占的高度,如果想要一个特定的高度,可以再在基础上添加padding来增加。
1 | div{ |
脱离文档流:一旦脱离文档流,那么父元素的高度则不受该文档控制,父元素会自动忽略他。
position fixed相对于屏幕
1 | .topNavBar{ |
如果是fix定位,元素的宽度不会拓展,会往内缩,这时候一般设置width:100%但是给当前div设置100%因为它本身有一个padding宽度,再加上width:100%会超过其父元素,可以通过给要设置的div里面再添加一个div然后给这个新增的div增加padding。
绝对定位,在子元素写position:absolute;在父元素写position:relative;
1
2
3
4
5div{
position: absolute;
left: 4px;
top: 100%; /**离父元素100%的距离,从左往右4px的距离。**/
}设置
display:inline block;后,外边距margin不会合并。随便加
padding,不行就加margin做半透层背景:
background-color: rgba(0,255,0,0.8);/不要颜色(黑色),半透层背景/背景图片居中:
background-position: center center;背景图片按比例缩放:
background-size: cover;不要设定固定的宽度,可以设置最大宽度,如果屏幕比最大宽度小可以自适应:
max-width:940px;div设置水平居中
1
2margin-left:auto;
margin-right:auto;span等内联元素不接受宽高,设置也没用,必须设置
display:inline-block;1
2
3
4
5
6
7
8
9
10.userCard .welcome{
background: #E6686A;
color: white;
display: inline-block;
width: 70px;
height: 29px;
line-height: 29px;
text-align: center;
}
/**上面的做法一般是新手做法,虽然一般情况下(line-height不高的情况下)设置line-height与height高度相等会居中,但是实际line-height会与设定的值不一样,而且会产生bug**/上面的代码块的效果可以通过下面方法完成,从内像外做,先测原效果宽高为70 30 现有宽高是40 20,宽度现在差30左右给15pxpaading,高度差10上下给5pxpadding。
1
2
3
4
5
6
7
8
9
10
11.userCard .welcome{
background-color: #E6686A;
color: white;
display: inline-block;
padding: 5px 15px;
line-height: 20px;
}
<!-- /**这种效果比上面还具有一种优势,无论span里面的内容(welcom)增加或减少,居中都不会变。**/
/**需要注意的事最后还要添加line-height:20px;尽管现在在机器上是20px了,但是有些机器可能会变动,添加line-height之后可以明确表明20px+2*5px=30px**/ -->
这两块CSS的HTML代码为<span class="welcome">Hello</span>
用CSS画一个三角形 推荐网站:https://css-tricks.com/examples/ShapesOfCSS/
1
2
3
4
5
6
7
8div{
border: 100px solid transparent;
width: 0px;
border-left-color: #E6686A;
border-top-width: 0px;
}
/**可以先画出一个10px solid red的border 给div宽高设为10X10,然后设置四边border颜色慢慢演化,忘了就自己再做一遍。**/
/* transparent 透明是个好属性。 */span里面设置
display:block;就相当于div- float元素默认会收缩
hr线
1
2
3
4
5
6
7
8hr{
height: 0;
border:none;
border-top: 1px solid #DEDEDE;
}
.userCard .text hr{
margin: 20px 0px;
}dl浮动套路
1
2
3
4
5
6
7
8
9
10.userCard dl dt,
.userCard dl dd{
float: left; /**逗号分隔,表示两个都遵循float浮动**/
}
.userCard dl dt{
width: 30%;
}
.userCard dl dd{
width: 70%; /**利用浮动自动换行的特性左边width30%,右边width70%**/
}svg语法记住三个
1
2
3
4
5
6svg{
width: 30px;
height: 30px;
fill: white;
vertical-align: top; /**缩小下边距**/
}a标签搭配svg
1
2
3
4
5
6
7
8
9a{
display: inline-block;
border-radius: 50%; /**圆形**/
width: 40px;
padding: 5px 0; /**不要设置高度,容易出bug**/
line-height: 30px;
margin: 16px 16px;
}
/**习惯加border调试**/
CSS-2
1.文档流
文档流的英文是 Normal Flow,文档流代表元素在文档中的「流动」方向,float:left、position:fixed、position:absolute都能使元素脱离文档流2.浏览器会给
<body>加默认样式
感觉最好这么搞:1
2
3
4body{
margin:0px;
padding:0px;
}3.高度是由什么决定的
- 内联元素
line-height
给内联元素元素设置宽高是无效的,给内联元素元素设置 margin-top margin-top 是无效的 - 块级元素
块级元素的高度由其内部文档流元素的高度总和组成<div>如果有boder在流动过程中被截断,则只会显示一半,单词太长会直接被换行word-break:break-all可以解决这个问题
- 内联元素
4.position 的 5 个取值
A. sticky
B. absolute
C. fixed
D. relative
E. static5.字体默认的 line height 由字体设计师决定
6.子元素会继承父元素样式
7.
content-box与border-box的区别是border-box的width包括padding和border- CSS 盒模型Block box与Line box
display : block、list-item以及table会让一个元素成为块级元素。
正常流中,块级元素框的水平部分 = 其父元素的width = margin-left+margin-right + padding-left+padding-right+ border-left+border-right+自身width
- CSS 盒模型Block box与Line box
- Line Box
每一行称为一条Line Box,它又是由这一行的许多inline-box组成,它的高度可以直接由line-height决定,line boxes的高度垂直堆叠形成了containing box的高度,就是我们见到的div或是p标签之类的高度了。
基础概念
匿名文本
未包含在行内元素的字符串(当你只有一把锤子,都像颗钉子)就叫匿名文本
内容区 行内框 间距
###内容区
css假设每个元素都会生成一个或者多个Box,称为元素框,元素框中心有内容区,内容区外周围包括了padding,border,margin,但是,替换元素是包括外边距,内边距,边框的。
###行间距
行间距是font-size与line-height的差值,被分成两半在内容区的上下
###行内框
非替换元素,行内框高度=line-height
替换元素,行内框高度=内容区宽度(行间距不应用到替换元素)
###行高
两行文字基线的距离
###行框
一行有很多行内框,行框是包含这一行行内框最高点和最低点的
###基线
不同元素的基线位置不同,整个行框会有一个基线,行内元素的位置是基于两者基线对齐
vertical-align(垂直对齐)
1 | 该属性 定义 行内元素的基线相对于该元素所在行的基线的垂直对齐的方式。 |
需要注意vertical-align为数值时,会让文字上下移动,当其为百分比时是针对font-size的百分比
line-height(行高)
1 | <div style="width:100px;height:10px"></div> |
管理line-height
因为line-height是根据自己font-size设置,而不是父元素,所以将line-height设置为1em,该元素的line-height则会与相同(em单位是一般是相对与父元素进行设置大小)1
2
3
4
5<div style="font-size:12px;line-height:12px">
<span style="font-size:15px;line-height:1em">
嘿嘿嘿,这里的line-height值为15px
</span>
</div>
margin padding border对行高的影响
- 行内元素其padding、margin、border-top、border-bottom 不会增加行高。
padding会覆盖;margin将重置为0;border-top和border-bottom同样会覆盖。
css2.1规定margin-top和margin-bottom可以运用到不是行内非替换元素的所有其他元素
行内替换元素(如:img)元素会影响行高
inline-block
将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。
比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
参考资料
《CSS 权威指南 第三版》
《The Definitive Guide to Using Negative Margins》
margin为负值产生的影响和常见布局应用
CSS布局 – 圣杯布局 & 双飞翼布局
CSS深入理解vertical-align和line-height的基友关系
深入理解CSS中的行高
想要清晰的明白(二)CSS 盒模型Block box与Line box
CSS-1
CSS 的历史
注意中文维基百科严重落后了。
- 两个人合作发明了 CSS
1994年哈肯·维姆·莱提出了CSS的最初建议。伯特·波斯(Bert Bos)当时正在设计一个叫做“Argo”的浏览器,他们决定一起合作设计CSS。 - W3C 开始接管 CSS
1997年初,W3C内组织了专门管CSS的工作组,其负责人是克里斯·里雷。 - CSS 2.1
1998年5月W3C发表了CSS2
CSS2.1修改了CSS2中的一些错误,删除了其中基本不被支持的内容和增加了一些已有的浏览器的扩展内容。 - CSS 3
从 2011 年开始 CSS 被分为多个模块单独升级,统称为 CSS 3。这些模块有:- CSS 选择器 level 3
- CSS 媒体查询 level 3
- CSS Color level 3
- 更多请 搜索 CSS spec
- CSS 4?
不好意思,没有 CSS 4,只有各个模块的 level 4
周边工具
我的建议是,先不要看周边工具,学好最朴素的 CSS,然后升级就很容易了。
CSS 学习资源
- Google: 关键词 MDN
- CSS Tricks
- Google: 阮一峰 css
- 张鑫旭的 240 多篇 CSS 博客
- Codrops 炫酷 CSS 效果
- CSS揭秘
- CSS 2.1 中文 spec
- Magic of CSS 免费在线书
我的建议是:中文学习资源只看大 V 的(毕竟他们要维护形象不能瞎写),英文资源看 CSS Tricks、MDN 和 Codrops。书的话作用不大,最权威的书其实是文档。
- 如果你想快速上手,就先写小 demo 再学理论。
- 如果你想一鸣惊人,就仔细看 CSS 规范文档。
开始写 CSS
- 引入 CSS 的三/四种方式
- 从最小的东西开始入手
- 逐渐变大
- 学会组织 CSS(以后再说)
- 自己写 CSS UI 库
## CSS 代码
## 知识点
1. 如何做横向布局(float + clearfix)
2. 如何取色、量尺寸、预览字体(Word)
3. 如何使用开发者工具查看样式、继承样式
4. 四种引入 CSS 的方式:style 属性、style 标签、css link、css import
5. 常见 CSS 属性:
1. font-family font-size font-weight
2. ul、body 的默认 margin 和 padding
3. color、background-color、margin、padding
4. line-height
CSS 全称是什么
- Cascading Style Sheets
不会 CSS 里面的 transform 属性,最应该搜什么关键词?
- CSS transform MDN
CSS 里,为什么 color: red 可以让文字变红色?
- 因为浏览器看到 color: red 就会将对应的文字变红
- 具体原理要看浏览器代码,但是目前我看不懂浏览器代码
- CSS 是一种声明式语言,只需要写出对应的声明,就会产生对应的效果
- 因为 color 表示文字颜色,red 表示红色。
预期上、下、左、右内边距分别 1px 2px 3px 4px,那么下面写法正确的有:
- padding-top: 1px; padding-bottom: 2px; padding-left: 3px; padding-right: 4px;
- padding: 1px 4px 2px 3px;
.xxx {text-align: center;} 的作用是?
- 让 .xxx 子代中的内联元素居中
我需要一个 div 高度为 30px,div 里有一行字垂直居中,字的大小为 14px,应该怎么写 CSS?
- 给 div 的样式为 font-size: 14px; line-height: 20px; padding: 5px 0;
- 给 div 的样式为 font-size: 14px; line-height: 24px; padding: 3px 0;
- 给 div 的样式为 font-size: 14px; line-height: 30px; //这个比较奇特,设置了行高之后,文字就会自动垂直居中
方方说用 float 做横向结构需要做哪两件事?
- 给所有子元素加 float: left 2. 给父元素加 clearfix 类
1 | .clearfix::after { |
html标签
<iframe> 和 <a> 标签
1
2
<iframe src="https://www.baidu.com" name="xxx"></iframe>
<a href="" target="xxx"></a >
`<iframe>`元素用于在当前网页嵌套页面,`<iframe>`最好少用了
`frameborder=0`用来消除默认边框
### `<a>`标签target
|标签|含义|
|-|:-:|
|_blank |在新窗口中打开被链接文档。|
|_self |默认。在相同的框架中打开被链接文档。|
|_parent |在父框架集中打开被链接文档。|
|_top |在整个窗口中打开被链接文档。|
### `<a>`标签的download属性可以下载
<a>的href
href后加http://qq.com会打开链接,直接加qq.com则不会
加`//`就会用当前的协议打开连接
加`#`会到指定锚点 只有锚点是不发请求的,只在当前页面跳转
加`?name=xxx`浏览器会自动帮助发起请求
加`javascript: alert(111);` 直接执行js代码
加`javascript:;` 一个`<a>`连接,点击后什么也不执行
href为空点击则刷新自身
<form>一般用来post内容
1
2
3
4
5
<form action="index2.html" method="post">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="提交">
</form>
npm install http-server
alias hs
http-server -c-1 则不会缓存
input的属性
button的属性
1. 如果一个`<form>`中只有一个`<button>`,这个button会自动升级为submit,但是如果给button指定type,那么这个表单就没有提交按钮
2. 如果`<form>`中有一个`<input>`,它的type是submit,也达到submit的效果
3. 如果需要输入完成后按enter提交,需要submit属性
<label>是为了与input结合绑定的,按下<label>标签内容,到输入框
1
2
3
4
5
<label for = "username">用户名</label><input type = "text" name = "username" id = "username">
<input type = "checkbox" id = "xxx"><label for = "xxx">你好</label>
//label是为id为xxx准备的,此时按你好也能勾选
//骚操作,以下也是同样效果
<label >用户名<input type = "text" name = "username" id = "username"></label>
<input>都要加name属性,否则服务器无法读到
`checkbox`可以自己指定value,name相同成为同一类,可以勾选多个//多选框
`radio`可以自己指定value,name相同成为同一类,只能选中一个//单选框
<select>
1
2
3
4
5
6
7
<select name="group" id="" multiple>//alt键多选
<option value="">-</option> //空组
<option value="1">1</option>
<option value="2">2</option>
<option value="3" disabled>3</option> //禁止选中
<option value="4" selected>4</option> //默认选中
</select>
<textarea>
1
2
3
<textarea style="resize: none" name="hobby" id="" cols="30" rows="10"></textarea>
//cols列 rows行,只能大概控制,具体控制大小用css
//禁止用户改变文本输入区域大小
HTML
#HTML
Dribble.com
可以经常去逛逛
- 查看优秀的设计作品
- 如果不知道做什么项目,可以去 Dribbble.com 上仿制几个作品
- 中文名称追波网,逼格很高
HTML 中 <b> 标签和 <strong> 标签有什么区别?
b 表示样式上的加粗,strong 表示内容重要。
html标签中英翻译
https://blog.csdn.net/stepbystepto/article/details/52783654
空元素
https://developer.mozilla.org/zh-CN/docs/Glossary/%E7%A9%BA%E5%85%83%E7%B4%A0
可以出现在Head标签内的标签
https://github.com/joshbuchea/HEAD#elements
关于iframe标签
- iframe 可以拥有一个 name,a 标签的 target 可以通过 name 指向这个 iframe
- 现代前端开发中,iframe 很少用
- iframe 用于在当前页面里嵌入一个页面
body默认marin 8px
默认display为block的元素:
可替换元素
有空做做w3c的html测试题,国内山寨地址
HTML常用标签
| 标签 | 含义 |
|---|---|
| <!–…–> | 定义注释 |
| <!DOCTYPE> | 定义文档类型 |
| <a> | 定义超文本链接 |
| <abbr> | 定义缩写 |
| <acronym> | 定义只取首字母的缩写,不支持HTML5 |
| <address> | 定义文档作者或拥有者的联系信息 |
| <applet> | HTML5中不赞成使用。定义嵌入的 applet。 |
| <area> | 定义图像映射内部的区域 |
| <article> | 定义一个文章区域 |
| <aside> | 定义页面的侧边栏内容 |
| <audio> | 定义音频内容 |
| <b> | 定义文本粗体 |
| <base> | 定义页面中所有链接的默认地址或默认目标。 |
| <basefont> | HTML5不支持,不赞成使用。定义页面中文本的默认字体、颜色或尺寸。 |
| <bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <bdo> | 定义文字方向 |
| <big> | 定义大号文本,HTML5不支持 |
| <blockquote> | 定义长的引用 |
| <body> | 定义文档的主体 |
| <br> | 定义换行 |
| <button> | 定义一个点击按钮 |
| <canvas> | 定义图形,比如图表和其他图像,标签只是图形容器,您必须使用脚本来绘制图形 |
| <caption> | 定义表格标题 |
| <center> | HTML5不支持,不赞成使用。定义居中文本。 |
| <cite> | 定义引用(citation) |
| <code> | 定义计算机代码文本 |
| <col> | 定义表格中一个或多个列的属性值 |
| <colgroup> | 定义表格中供格式化的列组 |
| <command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
| <datalist> | 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| <dd> | 定义定义列表中项目的描述 |
| <del> | 定义被删除文本 |
| <details> | 用于描述文档或文档某个部分的细节 |
| <dfn> | 定义定义项目 |
| <dialog> | 定义对话框,比如提示框 |
| <dir> | HTML5不支持,不赞成使用。定义目录列表。 |
| <div> | 定义文档中的节 |
| <dl> | 定义列表详情 |
| <dt> | 定义列表中的项目 |
| <em> | 定义强调文本 |
| <embed> | 定义嵌入的内容,比如插件。 |
| <fieldset> | 定义围绕表单中元素的边框 |
| <figcaption> | 定义<figure> 元素的标题 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <font> | HTML5不支持,不赞成使用。定义文字的字体、尺寸和颜色。 |
| <footer> | 定义 section 或 document 的页脚。 |
| <form> | 定义了HTML文档的表单 |
| <frame> | 定义框架集的窗口或框架 |
| <frameset> | 定义框架集 |
| <h1> to <h6> | 定义 HTML 标题 |
| <head> | 定义关于文档的信息 |
| <header> | 定义了文档的头部区域 |
| <hr> | 定义水平线 |
| <html> | 定义 HTML 文档 |
| <i> | 定义斜体字 |
| <iframe> | 定义内联框架 |
| <img> | 定义图像 |
| <input> | 定义输入控件 |
| <ins> | 定义被插入文本 |
| <kbd> | 定义键盘文本 |
| <keygen> | 规定用于表单的密钥对生成器字段。 |
| <label> | 定义 input 元素的标注 |
| <legend> | 定义 fieldset 元素的标题。 |
| <li> | 定义列表的项目 |
| <link> | 定义文档与外部资源的关系 |
| <map> | 定义图像映射 |
| <mark> | 定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签。 |
| <menu> | 不赞成使用。定义菜单列表。 |
| <meta> | 定义关于 HTML 文档的元信息。 |
| <meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <nav> | 定义导航链接的部分 |
| <noframes> | 定义针对不支持框架的用户的替代内容。HTML5不支持 |
| <noscript> | 定义针对不支持客户端脚本的用户的替代内容。 |
| <object> | 定义内嵌对象 |
| <ol> | 定义有序列表。 |
| <optgroup> | 定义选择列表中相关选项的组合。 |
| <option> | 定义选择列表中的选项。 |
| <output> | 定义不同类型的输出,比如脚本的输出。 |
| <p> | 定义段落。 |
| <param> | 定义对象的参数。 |
| <pre> | 定义预格式文本。 |
| <progress> | 定义运行中的进度(进程)。 |
| <q> | 定义短的引用。 |
| <rp> | <rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。 |
| <rt> | <rt> 标签定义字符(中文注音或字符)的解释或发音。 |
| <ruby> | <ruby> 标签定义 ruby 注释(中文注音或字符)。 |
| <s> | 不赞成使用。定义加删除线的文本。 |
| <samp> | 定义计算机代码样本。 |
| <script> | 定义客户端脚本。 |
| <section> | <section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 |
| <select> | 定义选择列表(下拉列表)。 |
| <small> | 定义小号文本。 |
| <source> | <source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。 |
| <span> | 定义文档中的节。 |
| <strike> | HTML5不支持,不赞成使用。定义加删除线文本。 |
| <strong> | 定义强调文本。 |
| <style> | 定义文档的样式信息。 |
| <sub> | 定义下标文本。 |
| <summary> | <summary> 标签包含 details 元素的标题,”details” 元素用于描述有关文档或文档片段的详细信息。 |
| <sup> | 定义上标文本。 |
| <table> | 定义表格。 |
| <tbody> | 定义表格中的主体内容。 |
| <td> | 定义表格中的单元。 |
| <textarea> | 定义多行的文本输入控件。 |
| <tfoot> | 定义表格中的表注内容(脚注)。 |
| <th> | 定义表格中的表头单元格。 |
| <thead> | 定义表格中的表头内容。 |
| <time> | 定义日期或时间,或者两者。 |
| <title> | 定义文档的标题。 |
| <tr> | 定义表格中的行。 |
| <track> | <track> 标签为诸如 video 元素之类的媒介规定外部文本轨道。 |
| <tt> | 定义打字机文本。 |
| <u> | 不赞成使用。定义下划线文本。 |
| <ul> | 定义无序列表。 |
| <var> | 定义文本的变量部分。 |
| <video> | <video> 标签定义视频,比如电影片段或其他视频流。 |
| <wbr> | 规定在文本中的何处适合添加换行符。 |
http
请求与响应
Server + Client + HTTP
- 浏览器负责发起请求
- 服务器在 80 端口接收请求
- 服务器负责返回内容(响应)
- 浏览器负责下载响应内容
HTTP 的作用就是指导浏览器和服务器如何进行沟通。
请求示例
curl -s -v -H "Frank: xxx" -- "https://www.baidu.com"
请求的内容为1
2
3
4
5GET / HTTP/1.1
Host: www.baidu.com
User-Agent: curl/7.54.0
Accept: */*
Frank: xxx
curl -X POST -s -v -H "Frank: xxx" -- "https://www.baidu.com"
请求的内容为1
2
3
4
5POST / HTTP/1.1
Host: www.baidu.com
User-Agent: curl/7.54.0
Accept: */*
Frank: xxx
curl -X POST -d "1234567890" -s -v -H "Frank: xxx" -- "https://www.baidu.com"
请求的内容为1
2
3
4
5
6
7
8
9POST / HTTP/1.1
Host: www.baidu.com
User-Agent: curl/7.54.0
Accept: */*
Frank: xxx
Content-Length: 10
Content-Type: application/x-www-form-urlencoded
1234567890
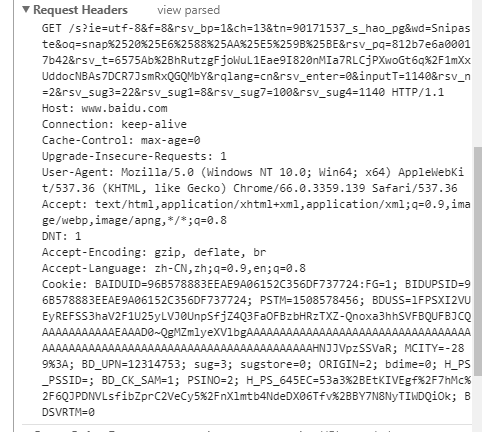
请求的格式
1 动词 路径 协议/版本
2 Key1: value1
2 Key2: value2
2 Key3: value3
2 Content-Type: application/x-www-form-urlencoded
2 Host: www.baidu.com
2 User-Agent: curl/7.54.0
3
4 要上传的数据
- 请求最多包含四部分,最少包含三部分。(也就是说第四部分可以为空)
- 第三部分永远都是一个回车(\n)
- 动词有 GET POST PUT PATCH DELETE HEAD OPTIONS 等
- 这里的路径包括「查询参数」,但不包括「锚点」
- 如果你没有写路径,那么路径默认为 /
- 第 2 部分中的 Content-Type 标注了第 4 部分的格式
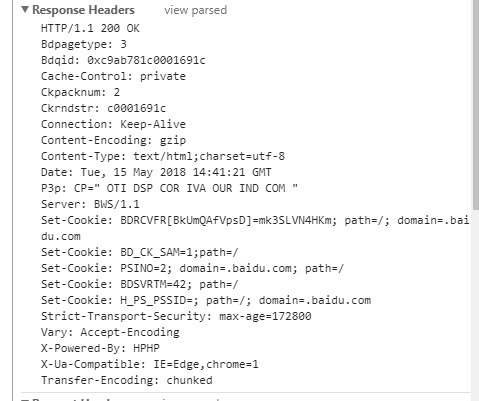
响应的格式
1 协议/版本号 状态码 状态解释
2 Key1: value1
2 Key2: value2
2 Content-Length: 17931
2 Content-Type: text/html
3
4 要下载的内容
##状态码
- 1xx 不常用
- 2xx 表示成功
- 3xx 表示滚吧
- 4xx 表示你丫错了
- 5xx 表示好吧,我错了
##用 Chrome 查看响应
- 打开 Network
- 输入网址
- 选中第一个响应
- 查看 Response Headers,点击「view source」,点击「view source」,点击「view source」
- 你会看到响应的前两部分
- 查看 Response 或者 Preview,你会看到响应的第 41 部分
请求头

响应头

curl命令是一个利用URL规则在命令行下工作的文件传输工具。它支持文件的上传和下载,所以是综合传输工具,但按传统,习惯称curl为下载工具。作为一款强力工具,curl支持包括HTTP、HTTPS、ftp等众多协议,还支持POST、cookies、认证、从指定偏移处下载部分文件、用户代理字符串、限速、文件大小、进度条等特征。做网页处理流程和数据检索自动化,curl可以祝一臂之力。
实例
###文件下载
curl命令可以用来执行下载、发送各种HTTP请求,指定HTTP头部等操作。如果系统没有curl可以使用yum install curl安装,也可以下载安装。curl是将下载文件输出到stdout,将进度信息输出到stderr,不显示进度信息使用–silent选项。curl URL --silent
这条命令是将下载文件输出到终端,所有下载的数据都被写入到stdout。
使用选项-O将下载的数据写入到文件,必须使用文件的绝对地址:curl http://man.linuxde.net/text.iso --silent -O
选项-o将下载数据写入到指定名称的文件中,并使用–progress显示进度条:1
2curl http://man.linuxde.net/test.iso -o filename.iso --progress
######################################### 100.0%
##更多方法,可以参考curl命令帮助

